Life The Game
Life The Game 12/04/18
Jump into the shoes of a millennial
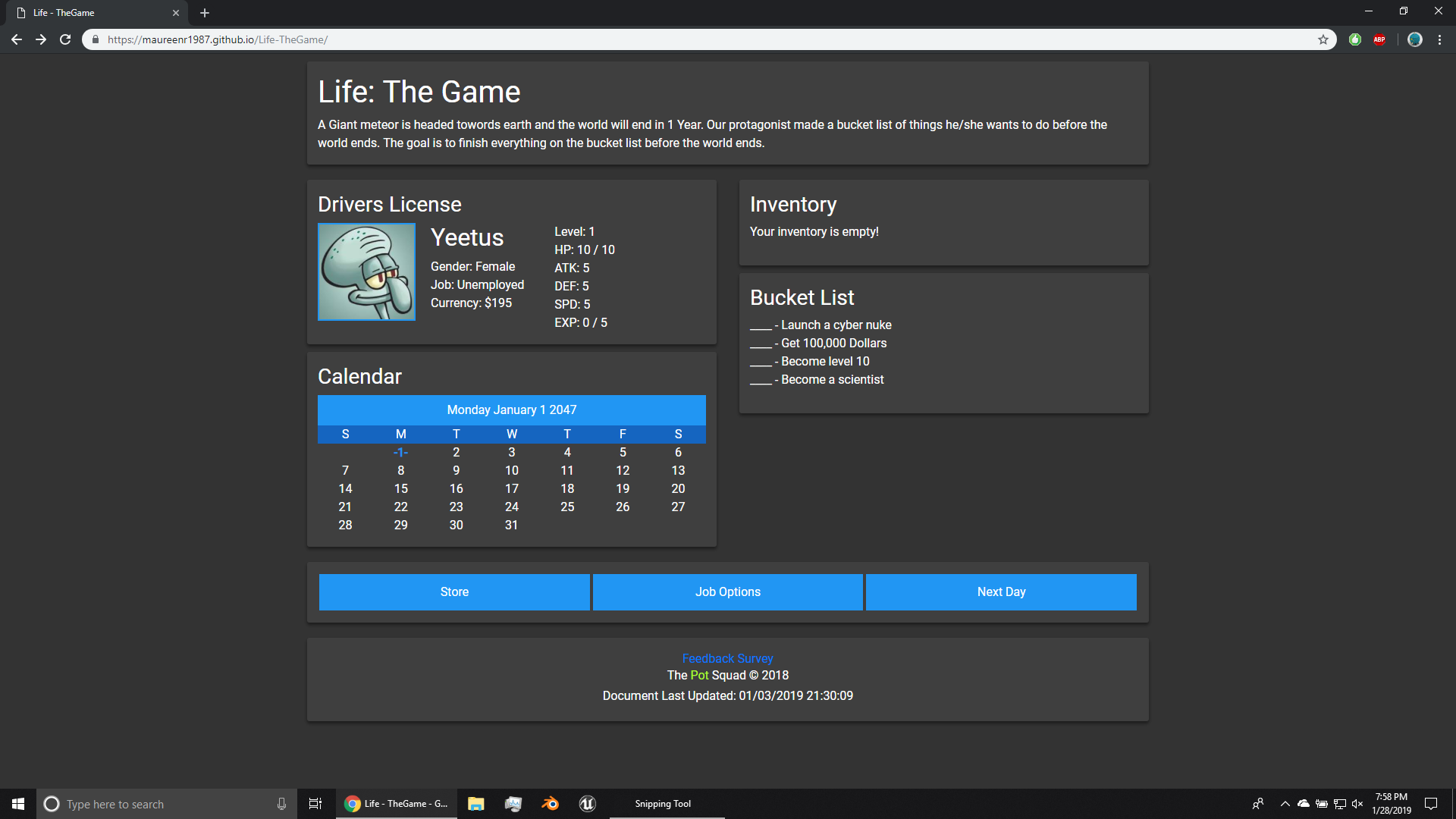
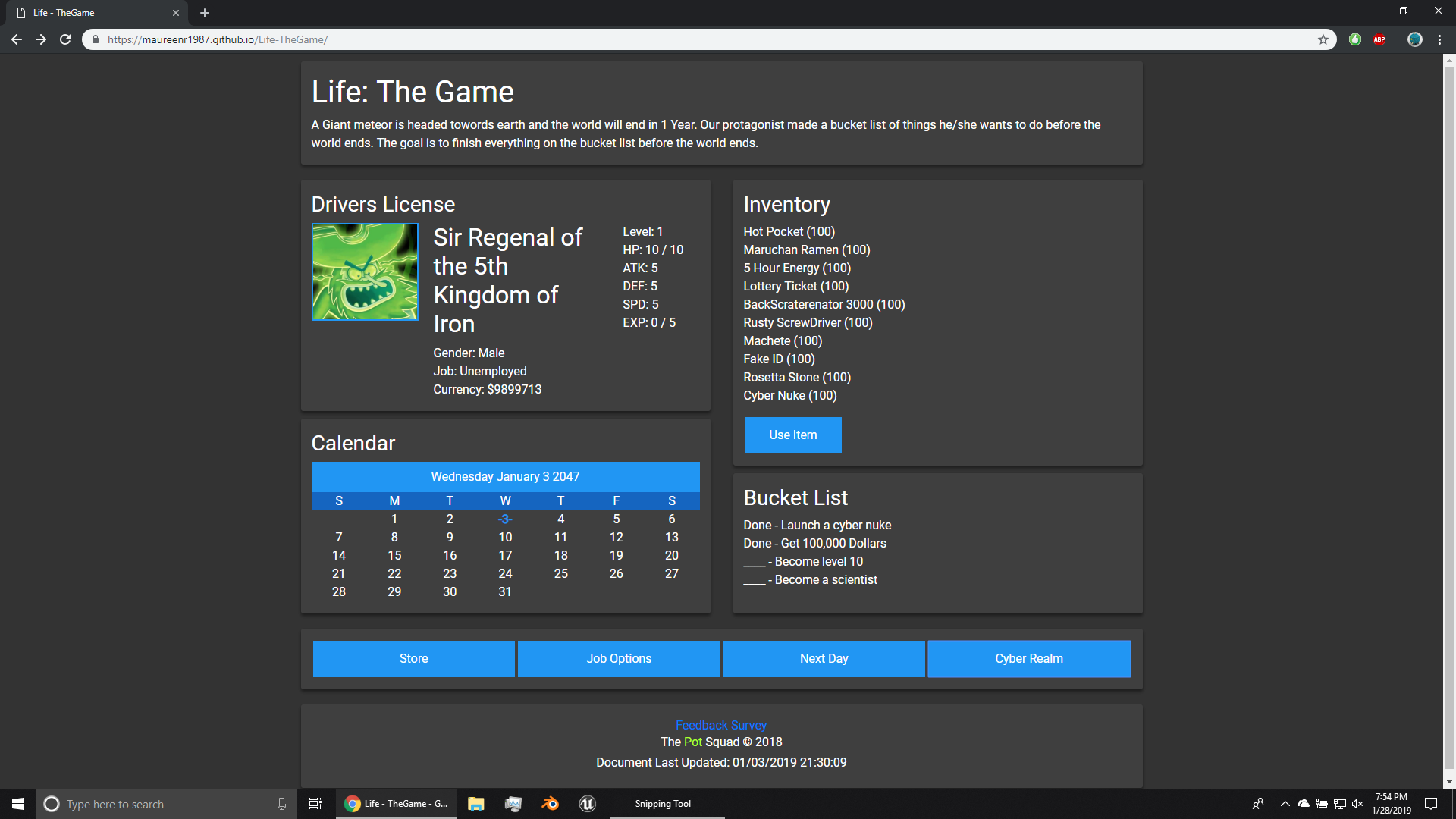
A Giant meteor is headed towards earth and the world will end in 1 Year. Our protagonist made a bucket list of things he/she wants to do before the world ends. The goal is to finish everything on the bucket list before the world ends.I got a lot of practice for JavaScript, HTML and CSS from this project. I was also introduced to GitHub and Bootstrap during this project.
Play Game
GitHub Repository
Feedback Survey
Last Edited - 12/03/2018
Contributors - Mauricio R, Jayson T, Jayden K, Creighton W, John DS, and Luis R.
Contributors - Mauricio R, Jayson T, Jayden K, Creighton W, John DS, and Luis R.
What I learned from making this game
- Work Cooperatively using GitHub.
- Use GitHub's free domains.
- Create objects and classes in JavaScript.
- Make good templates for other people to use.
- How to comment in JavaScript effectively so that the other team members don't get lost. Use Bootstrap 4 with JavaScript, HTML, and CSS to make visually pleasing websites.
- How to collect useful feedback with google forms and use it to make improvements like balancing the game.
- Debugging. Every time my team added a new feature, something had to go wrong. No exceptions. It was usually either Me or John's job to fix it.
Languages Used
HTMLCSS
JavaScript
Built With
Visual Studio CodeGitHub Desktop
Bootstrap v4.1.3
Background
In my "Game Design and Programming" class at school our teacher gave us an assignment. To make a Mini Text Adventure Game (MTAG). The original assignment requirements were... have a way to buy and sell items, have 10 items, and can't buy items if there's not have enough money... I think. As the teacher added more criteria, my team and I added more features.Concept
My teams original idea was, "to make a game were you play as a broke college student who's constantly in debt." Suddenly, we had to add a way to win for v 2.0 of our MTAG. I realized the player had no goal nor a way to win. Our old idea was most suitable for what most would call a sandbox. Somehow after brainstorming for about 3 minutes, I ended up with , "a person who's trying to do the things on his/her bucket list before the end of the world while in constant debt." It gave the player a goal, some checkpoints along the way to the goal, and most importantly a way to win. Since no one in the team came up with a better idea, it was given the OK.Controls
My team wanted to make the game as simple as possible. Before the class started working on the MTAG's we were show last years MTAGs. The most common complain about them was probably "What do I do?" The UI was usually very confusing, the goal was unclear, and the controls were inconsistent. So my team and I decided to make our game so simple and straight forward. So straight forward, that we won't even have to teach the player how to play and also not leave them confused. One of my team members Jayden K gave the project a huge push by introducing Bootstrap, into the project and also making it look nice with CSS. After that I slowly made small adjustments to make the game look and feel better. At the same time I got much better at CSS and HTML which wasn't part of the curriculum of my specific class.Big Features
-
Stack-able Inventory 11/2/2018
To meet the assignment requirements all I would have had to do was make a list of the items in the inventory array. However that also means that if a player decides to buy 20 of the same item, then inventory would display said item 20 times. The problem became even worst when we added the ability to shop in bulk. In other words the player can buy 50 hot pockets in one visit to the store. So I added item stacking. It uses 2 parallel arrays, one for an item index and another array for an items quantity. Was a pain and struggle to add, but was completely worth it. Because of some dumb error, this feature had problems with removing items until we were almost done with the game. It somehow worked again when we added a new line somewhere. -
Random Events 11/05/2018
Each time the day changes, the player has a chance of suddenly having to pay bills, get jumped on the way home, or even pick pocked. Was added to make the player more susceptible to suddenly go into massive dept or other misfortunes. It made the game more spicy and unpredictable. It also gave some of team members who were confused a chance to contribute by adding their own events. -
Job System 11/09/2018
The player can get a job to make money at the end of each week. However getting a job is not so simple. Each job has a different chance of accepting the player when they apply, with scientist being the lowest at a default of 3 percent. However the player can raise their chance of getting into the career they want by taking internships. Internships are risky. They take a week to raise a players employability 3 percent and only a for a specific job of the players choice. Also the player cannot currently have a job to go in an internship. So when you take internships the player loses time and money. Was another good opportunity to help out the other members something to do. -
Calendar 11/09/2018
To be completely honest, this feature was completely unnecessary. However, simply having the date in the corner was too boring as well. So my team and I came to the somewhat logical conclusion of, "Make a calendar in JavaScript and HTML from scratch. " Which was a lot easier said than done. Obviously we searched online to try to find a preexisting calendar that we could embed into our project first, but most of them came with too many files that we didn't know what to do with. The biggest merit to the new calendar wasn't the calendar itself, but the fact that we literally had to completely rip out our old time system (which was complete cancer btw) and make a completely new one so that the calendar would even be possible. Unlike the old time system which would honestly break itself all the time, the new time system is excellent and it's has never given us any errors so far. It also paved the way for way better random events. -
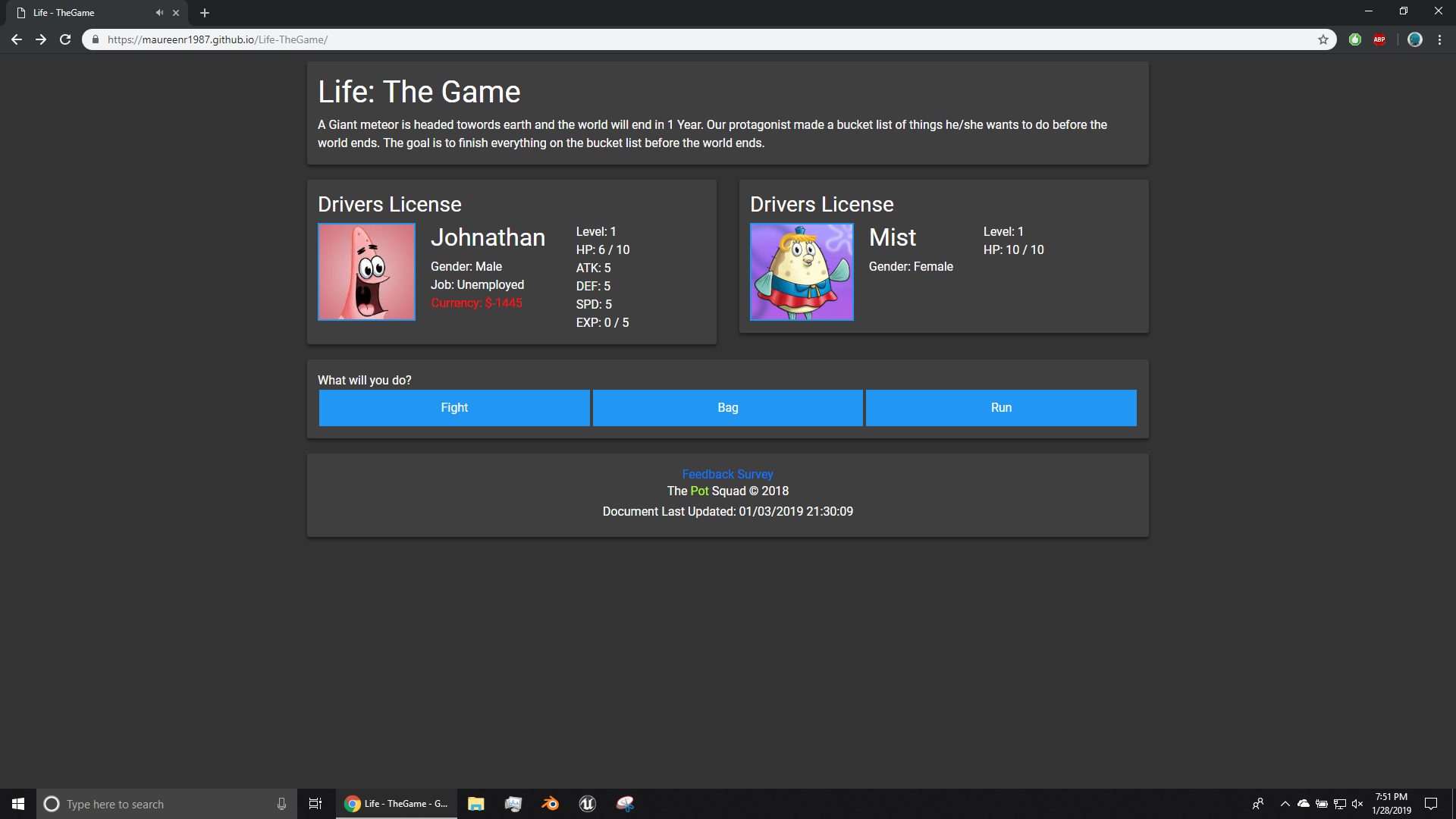
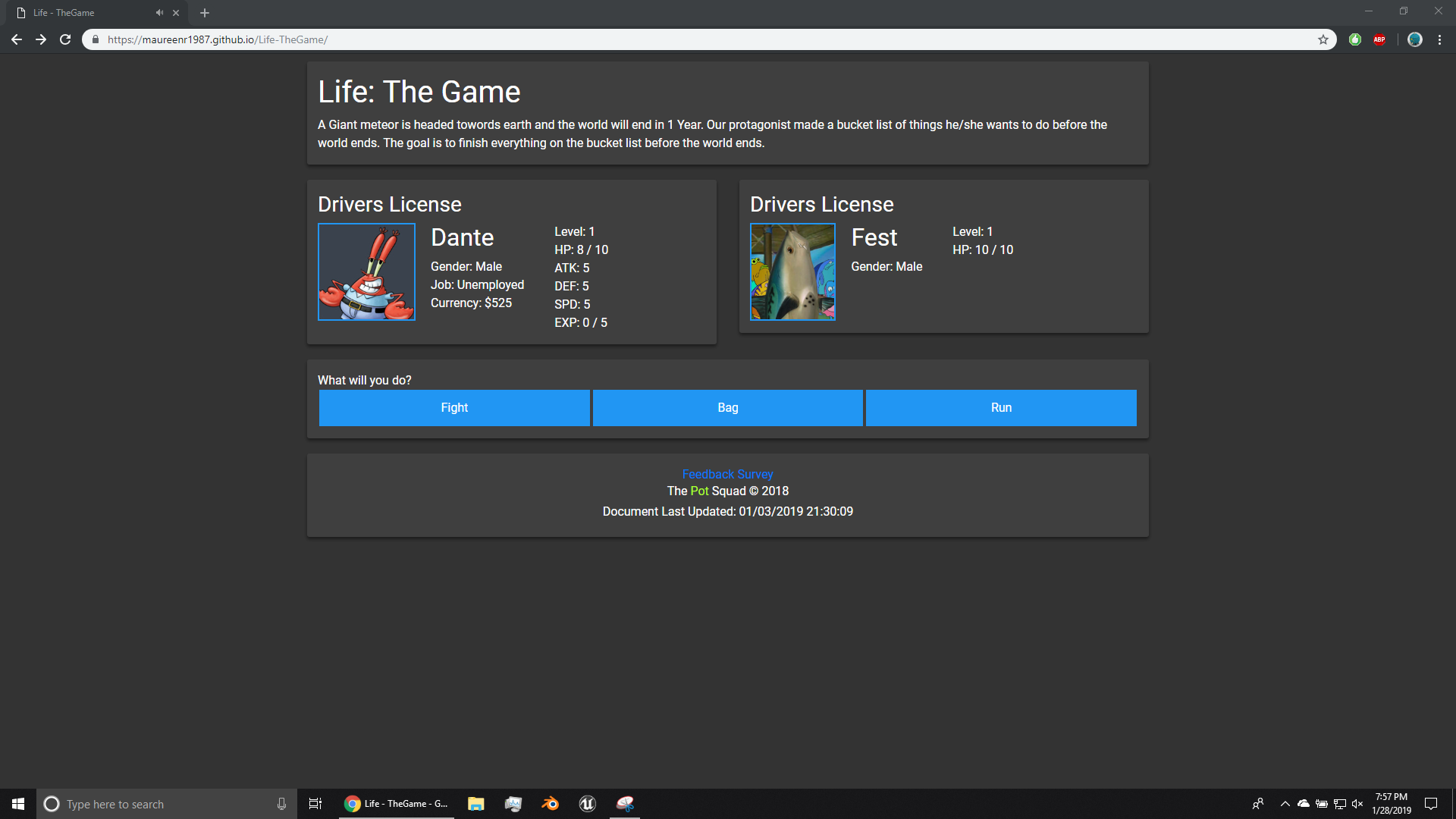
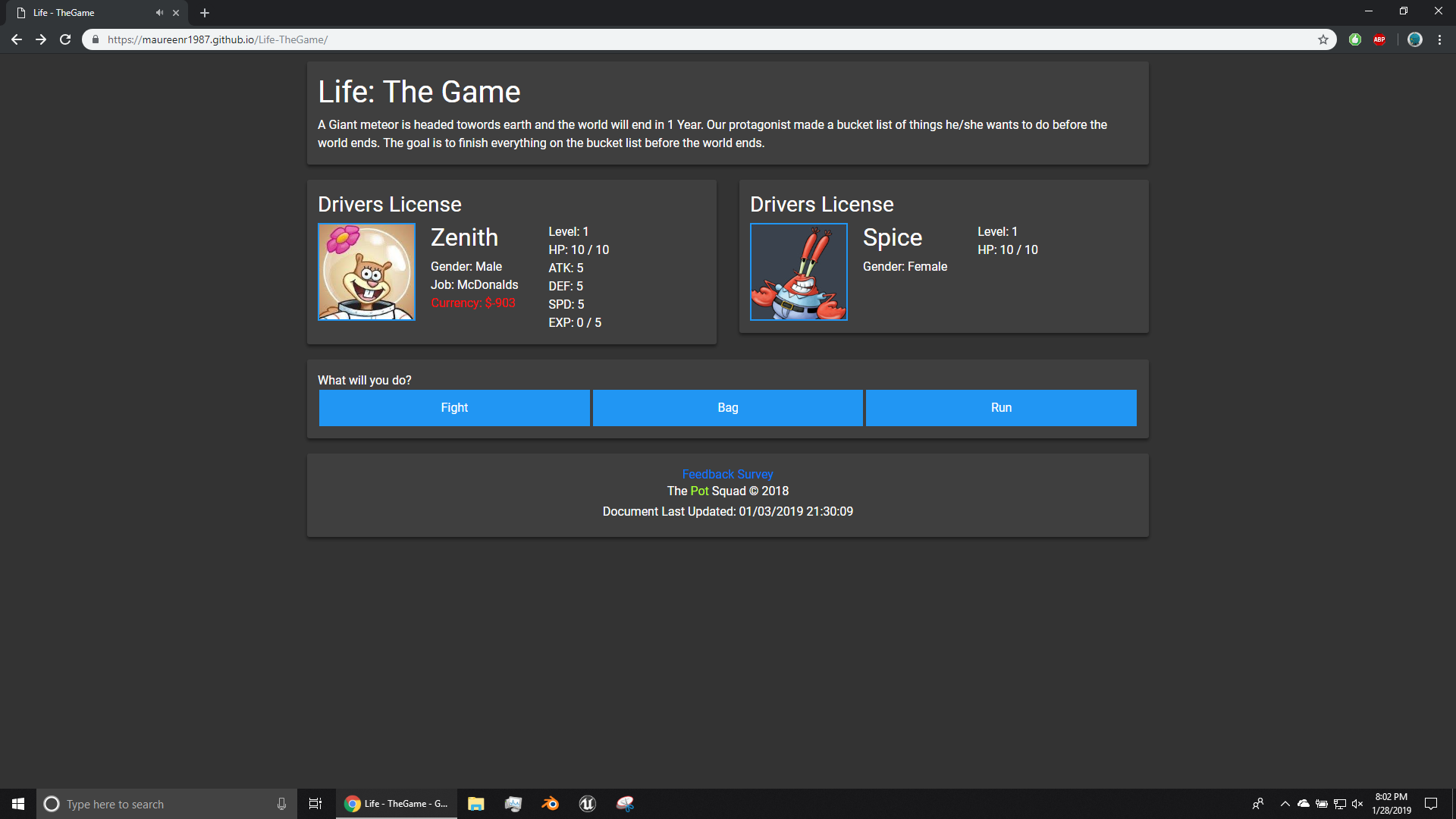
Battle System 11/16/2018
It's basically a skimmed down version of the battle system from Pokemon. About 0.05 percent to be exact. My team and I just wanted to use a damage formula, so we used to one from Pokemon. Each character has a Level, Health, Attack, Defense, and Speed Stat. Also, each attack has a Name, Attack Power and Accuracy. Which are all used in the battle system. This was probably the one feature that gave me the most trouble. Only after completely rewriting half of it did started working without any problems.
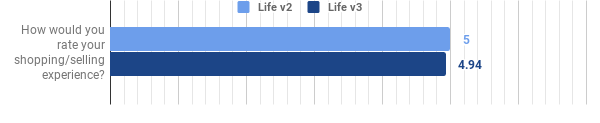
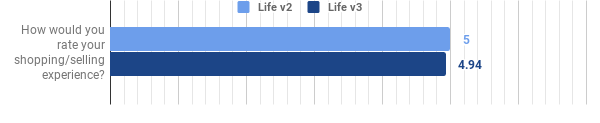
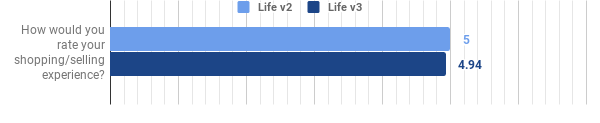
Store Ratings
 The way players rated the shopping and selling slightly higher for version 2. The reason is
probably because we slightly raised the prices of some of the items and lowered their
effectiveness. Another reason is I got only got 7 survey responses for v2 and 23 responses for
v3.
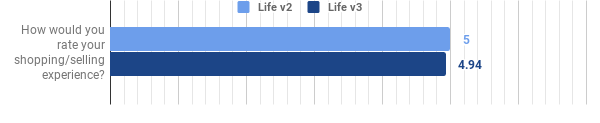
The way players rated the shopping and selling slightly higher for version 2. The reason is
probably because we slightly raised the prices of some of the items and lowered their
effectiveness. Another reason is I got only got 7 survey responses for v2 and 23 responses for
v3.
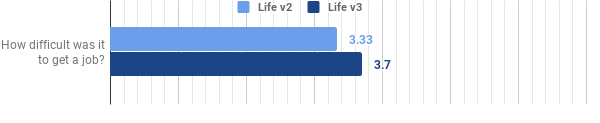
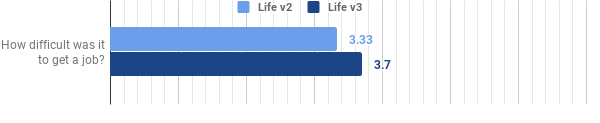
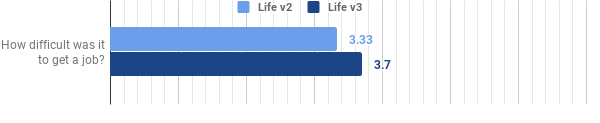
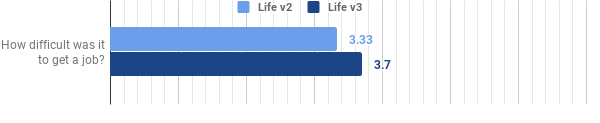
Job Difficulty
 More people said it was harder to get a job in version 3 which is certainly the case. I nerfed
the the effectiveness of internships and made them take 1 week in v3 instead of 1 day in v3.
Because of in error in my code the player was also susceptible to encountering multiple random
events during their internships.
More people said it was harder to get a job in version 3 which is certainly the case. I nerfed
the the effectiveness of internships and made them take 1 week in v3 instead of 1 day in v3.
Because of in error in my code the player was also susceptible to encountering multiple random
events during their internships.
Internship Effectiveness
 The survey shows that people thought internships were less effective in v3. Again, I nerfed the
the effectiveness of internships and made them take 1 week in v3 instead of 1 day in v3. The
reason is that people were getting the top tier scientist job in the first week which was not
at all what was supposed to happen.
The survey shows that people thought internships were less effective in v3. Again, I nerfed the
the effectiveness of internships and made them take 1 week in v3 instead of 1 day in v3. The
reason is that people were getting the top tier scientist job in the first week which was not
at all what was supposed to happen.
Money at End of Game
 The average player ended the game with a lot more money in v3 of the game. One reason could be
that a lot more people actually took the survey. Another reason could be that more people
played the game seriously, since v2 was still incomplete, and v3 was around 90% done.
The average player ended the game with a lot more money in v3 of the game. One reason could be
that a lot more people actually took the survey. Another reason could be that more people
played the game seriously, since v2 was still incomplete, and v3 was around 90% done.
Aesthetic
 The games aesthetic was highly rated to begin with. The reason v3 was rated higher than v2 was
because that’s when we added the battle system and major improvements main hud. Another reason
is that I got more survey responses for v3 than v2.
The games aesthetic was highly rated to begin with. The reason v3 was rated higher than v2 was
because that’s when we added the battle system and major improvements main hud. Another reason
is that I got more survey responses for v3 than v2.
Stability
 The game was very stable in v2 however because of a few rushed features in v3 I broke a couple
things including the battle system. As a result we received less good ratings for v3. Sucks
because I didn’t fix the problems until i got home.
The game was very stable in v2 however because of a few rushed features in v3 I broke a couple
things including the battle system. As a result we received less good ratings for v3. Sucks
because I didn’t fix the problems until i got home.
Confusion
 Less people thought the game was confusion for v3. It’s not that surprising since it’s the same
group that played v2. And again there was more people doing the feedback survey.
Less people thought the game was confusion for v3. It’s not that surprising since it’s the same
group that played v2. And again there was more people doing the feedback survey.
Replayability
 More people they said they would willing to play the game again for v3. It’s not surprising
since the battle system was added in that update. Also well as item functionality, and an
ending.
More people they said they would willing to play the game again for v3. It’s not surprising
since the battle system was added in that update. Also well as item functionality, and an
ending.